由於糖果主機無論在穩定度,還是處理速度上,梅干個人都感到相當的滿意,唯一只有在開啟的速度上,雖然梅干已將網站進行了優化,但還是會受限於機房在美國的,因此在很早之前梅干也曾用過台灣的幾家CDN的服務,但都無法快取住頁面,只能快取住CSS或JS檔,因此這樣幫助實在不大,雖然Cloudflare付費版,可快取網站,但費用上不便宜,所以最近發現一個比較划算的方案,那就是在Google雲端主機中,架設一台VARNISH快取主機,一來可以不用搬家,二來又能快取頁面,讓網頁瞬開,而透過VARNISH的好處是,快取是暫存在記憶體中,因此清除暫存時,速度相當的快,且還可自行手動的清除單一暫存的頁面,相當的方便喔!因此有興趣想架設的朋友,現在也一塊來看看。
↧
Google Cloud Platform雲端主機!自架VARNISH快取主機,讓WordPress載入速度快10倍
↧
史上最輕薄獨顯筆電「ASUS ZenBook UX430」13吋機身14吋大螢幕
UX430內建插槽相當的齊全,除了有USB TypeA 3.1、USB Type-C 3.1、microHDMI就連SD讀卡機也有,讓你出門完全無需再帶一堆有的沒的配件,輕鬆出門零負擔,更重要的是,雖然UX430擁有著高效能的硬體規格,但電池的續航力相當的驚人,充飽電後可使用約8~9小時,因此足夠在外奔波一整天,再加上內建ASUS獨家的SonicMaster聲籟技術,還有享受到高品質的震憾音效,現在就一塊來看看ASUS UX430史上最強的輕薄筆電。
↧
↧
Google Map 離線地圖下載,沒網路一樣可導航
早期Google Map並不支援離線地圖,因此得透過第三方的暗黑手法,才能將地圖給下載回來,但現在則是Google官方自己釋出離線地圖的功能,同時支援iOS與Android平台,因此只要出門前先把地圖給下載到手機後,接著開啟GPS時,即便無網路也可導航,甚至還可搜尋要去的地方,因此還不知怎下載的朋友,現在也一塊來看看囉!
↧
Seer 讓Windows也能像MAC按空白鍵,直接預覽文件、圖檔與影音
現在只要在Windows安裝Seer這套軟體,就能實現Windows也能像MAC內建,按空白鍵就能即時預覽功能,無論是圖片、影音、文件或是資料夾,都可以喔!讓在檢視檔案時,更加的方便與快速,因此使用Windows的朋友,這套Seer軟體千萬別錯過了。
↧
Photolemur 具有A.I.人工智慧的修化軟體,現在也推出Windows版
有了Photolemur這工具後,下次修片不求人,同時Photolemur不但支援RAW檔,甚至還支援批次修片,讓每張照片都漂亮,經梅干實用後,修正後的照片層次變得豐富許多,但唯一比較可惜的是,效能與速度有點慢,但卻大幅減少俢片時間,因此當下回照片有遇到任何問題的朋友,不坊也可試試看。
↧
↧
PeakPX免費提供27萬張可商用的圖片下載,並可線上直接裁切照片
身為設計人員,素材永遠沒有滿足的一天,就像女人的衣櫃一樣,永遠少一件衣服,而素材則是來者不拒,免費的更好,而最近梅干發現另一個免費圖庫平台,不但可作為商業使用外,裡面的素材還是高畫質,甚至站內有27萬圖片,而PeakPX這個免費的圖庫平台,與先前介紹有一個最大不同的點就是,PeakPX還提供線上裁切的功能,讓你找到圖片素材後,還能透過線上即時的進行裁切與下載,相當的貼心。
↧
「MWT-連結圖片」小工具再進化,透過小工具就可上傳圖片與設定連結
這個文字工具,應該也是大家最常使用到的,同時大部分會使用文字工具,不外乎就是用來加入連結與圖片,雖然說輸入HTML碼對熟悉網頁的朋友,並不困難但每次打還挺麻煩的,再加上對於不熟的朋友來說,還蠻常輸錯的,所以梅干最近花了點時間,開發了一個小工具,裡面可上傳圖片與連結,甚至還可設定圖片的名稱,以及是否要開啟新視窗,和顯示區塊標題,因此有需要的朋友,現在就一塊來看看吧!
↧
Scheduler for Macintosh – MAC平台中超好用的定期排程小軟體
梅干在網路上,找了好久終於找到一款,設定簡單同時又是圖形化介面,更棒的是這個排程軟體還是免費的,雖然是免費,但比較特別的是,需自行寫信到官方所指定的信箱中,才能獲得免費的使用序號,而使用水果的朋友,也想要有自動排程的功能,至於要如何註冊與安裝使用序號,現在就一塊來看看吧!
↧
Just Mobile AluCharge 四埠智慧充電器,可同時充手機與平板
梅干找了好久,找到一款四埠的USB充電器,不但可同時充手機或平板外,還有智慧型供電,當今天使平板就會切換平板專用的電流,當使用的手機就會切成手機用,更重要的是,這款四埠的USB充電器,最高的輸出功率有6.2A,因此無論是手機還是平板,都能同時充電沒有問題,且這款四埠智慧充電器,相輕薄只有1.8cm,與一個手掌大而已,所以每天還在為手邊的手機與平板充電感到困擾的朋友,這款Just Mobile AluCharge四埠智慧充電器不妨可考慮看看囉!
↧
↧
「Simple Htaccess Redirects」線上301轉址產生器,同時有內建各種情境模式可套用
由於每次都得花很多時間研究,所以最近梅干找到一個超棒的301轉址產生器平台,不但裡面內建各種的轉址模式,當選擇後再輸入要導向的網址,就會自動產生301的轉址編碼,不但零錯誤率,且也不用看懂裡面的轉碼,只需了解要從那轉到那,並依指示輸入網址,就能快速完成啦!這對於最近將網址變成https後,要如何正確的將http轉到https,或是把www變成無www,都可透過這平台快速的產生301轉址,至於怎麼用,現在就一塊來看看囉!
↧
BRISE空氣清淨機除了淨化空氣還可去除毛屑,拍攝商品不卡毛
因此最後都得進到Photoshop瘋狂的清除,相當的浪費時間與眼力,最主要的原因就在於,除非是無塵室,否則桌面清的再怎樣乾淨,一定會有毛屑飄下來,那有什麼讓方法讓毛屑消失的方法嗎?其實方法很簡單,只要家中有台空氣清淨機且有負離子,這樣就可跟腦的人毛屑說掰掰啦!最主要的原因就在於負離子會讓物體產生中和靜電,因此透過這個特性,就可讓物體跟毛屑間,產生了隔離效果,就會沾黏在上面,因此下回在使用黑色倒影壓克力板時,不妨可試試看囉!
↧
Bootstrap教學-去除Carousel廣告輪播左右按鈕的影陰與滑入顯示控制鈕
今天梅干要來分享,兩個Bootstrap廣告輪播的小技巧,一個是將左右二旁的按鈕陰影給去除,以及當滑鼠游標,移到廣告區塊中,才顯示控制鈕,而這些功能,也完全不用寫到javascript,只需透過CSS設定就可完成,因此想知道怎麼作的朋友,現在也一塊來看看囉!
↧
解決Google PageSpeed Insights「清除前幾行內容中的禁止轉譯 JavaScript 和 CSS」

Step1
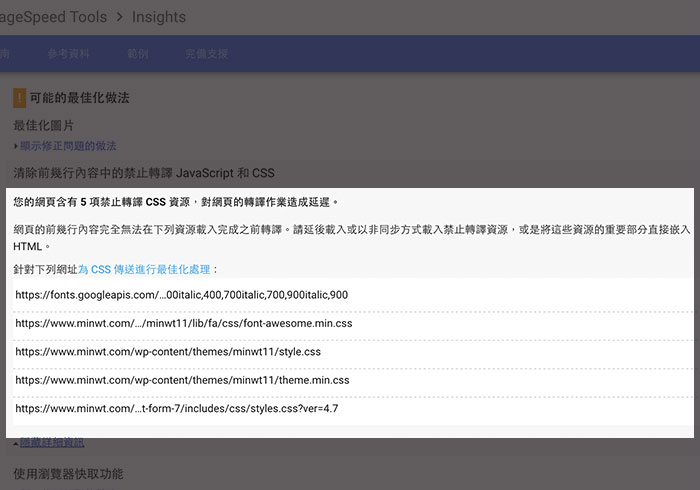
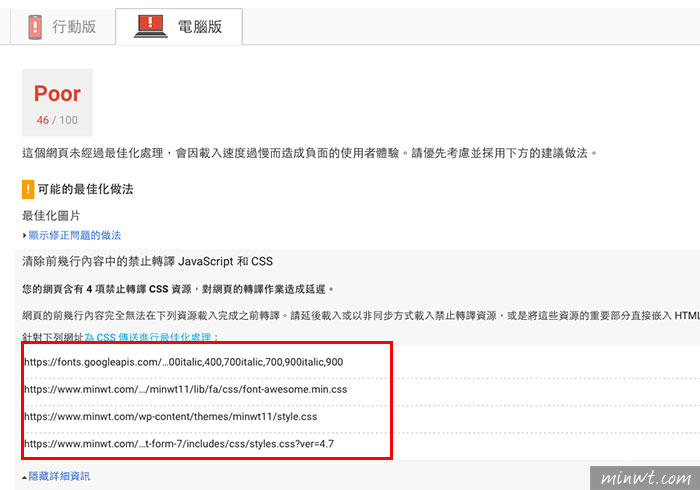
當檢測完畢後,在可能的最佳化做法中,就會看到「清除前幾行內容中的禁止轉譯 JavaScript 和 CSS」的項目,接著再點下方的顯示修正問題的做法。

Step2
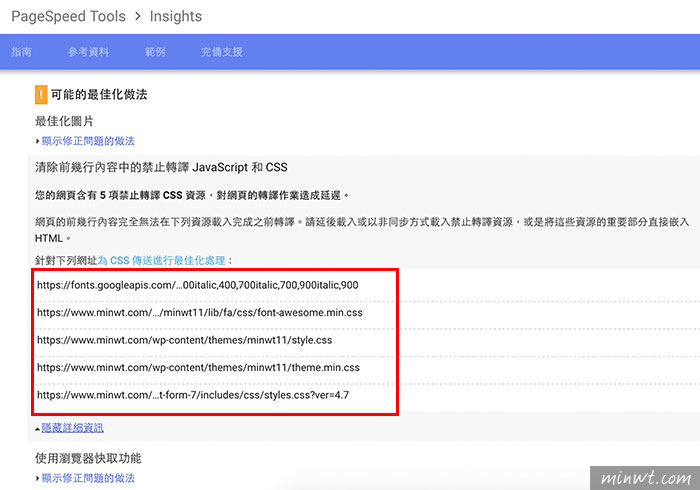
這時就會顯示相關需優化的檔案,而這個問題,可能與平常大家寫作的認知有所不同,以往大家會習慣把CSS變成一隻獨立檔,然後再用連結的方式,而當採外連時,則會造成網頁在讀取中產生延遲,所以比較好的作法是,將主要的CSS直接寫在頁面中,而頁面的則是採用javascript非同步的方式載入,所以先從外連的主檔試試看。

Step3
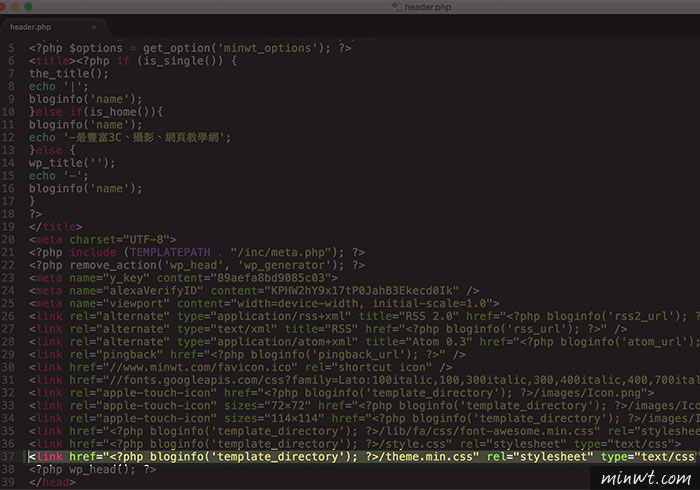
在梅干的網頁中,theme.min.css為主要的CSS樣式檔,因此先把原來的外連刪掉。

Step4
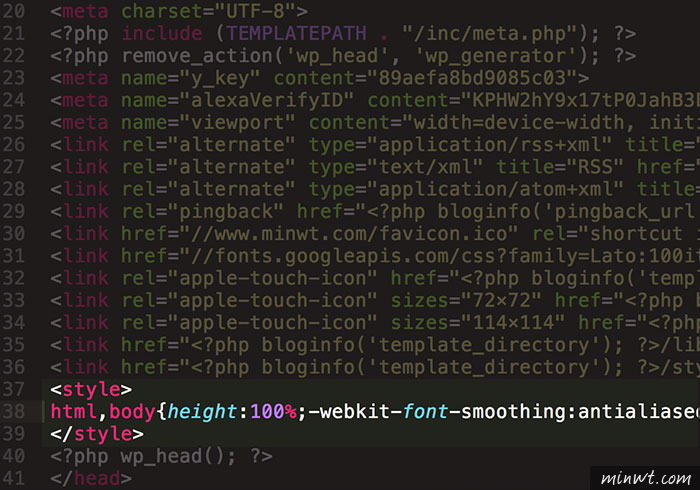
接著再把theme.min.css中的樣式,直接貼到網頁中,並儲存起來,再把原來的檔案覆蓋過去。

Step5
這時再重新檢測,就會發現剛的theme.min.css不見了,而剩下的檔案,可採用javascript的方式載入,或是將css的碼都嵌入網頁中,就可解決此問題啦!因此想要修正讓網頁讀取更順暢的朋友,不妨可調整看看囉!

↧
↧
b64.io 線上將圖片轉Base64文字編碼,讓網頁載入更順暢
將圖片轉成base64的文字編碼,無論是jpg、png、svg都沒問題,雖然說將圖片轉換成文字編碼,但檔案不會比原來的小,只是少了圖片請求的次數,同時將圖片轉成base64時,也無需將圖片上傳,等於是把照片直接內嵌到網頁中,但要如何將圖片轉換成base64呢?現在只需透過這個平台,立即就能將圖片變成base64文字編碼,同時還支援多檔轉換,相當的方便喔!
↧
iTaigi愛台語”幾固為妹按抓共”讓這平台唸給你聽
台話是一個相當優美的語言,而梅干也說了大半輩子,但也並非所有的字都會講,像最常最問到就是,長頸鹿、彩虹、老鷹....等要怎麼說,甚至就連最近火紅的寶可夢,要怎麼講,想必這些大家應該殺弄謀,說真的有些字詞的音還真的不太好發,甚至有些字與你想的有些出入,因此當遇到一些不常用的字詞,要怎麼說?現在除了可到臺灣閩南語常用詞辭典查詢外,現在也可到iTaigi愛台語,這邊來查查看囉!
↧
宇創國際Wi-5 DOMOS-4G行動上網,來去日本上網不卡卡
之前到日本習慣用SIM卡,但上一趟沖繩買了熊遊卡收訊奇差,聽說是因為春節人潮眾多的因素。這趟東京行剛好也卡在黃金周,可以預期人潮指數暴增,這次透過朋友的推薦,在出發前就先跟宇創國際先預約好了4G行動上網分享器Wi-5 DOMOS!非常有效率在出發前一天收到宇創寄來的分享器,用一個粉紅色的拉鏈袋裝裹著一應俱全的裝備。
↧
「輕鬆摳圖」 手機界的Photoshop去背合成超EZ
這個摳圖軟體,無論是幾合物體,或是複雜的髮絲,都能去的一乾二淨且自然,更重要的是,還內建了這多的特效模式,像是馬賽克、半色調、貼圖、證件照....等,功能相當的強大,而這麼強大的影像摳圖軟體,不但有中文語系且還是完全免費的,因此喜愛影像的朋友,這款iPhone的摳圖軟體千萬別錯過了,至於怎麼用,現在就一塊來看看囉!
↧
↧
GitBook 電子書搜尋器,各式各樣的電子書應有盡有
說到GitBook這個電子書平台,早在2014年柯P在競選台北市長時,就曾將個人的政策白皮書,公開發表在這平台中,這也讓流量瞬間爆炸,而這麼棒的資源,卻沒有提供搜尋的功能,所以梅干今天花了點時間,在梅問題的教學網中,加入了GitBook的電子書的搜尋器,方便大家搜尋,因此想挖寶的朋友們,現在也一塊來看看囉!
↧
jQuery教學-仿RICOH THETA 360度全景圖顯示外掛
自從RICOH推出360度的相機,讓照片的趣味性變更高,且拍攝更簡易,只需按下快門,就能補捉360度的全景照片,讓照片的視野比眼睛還更寬廣,因此比魚眼來的更有趣,同時再搭配相機內建的軟體,就能將全景的照片,變成小星球或上下左右的滑動觀看,以及放大縮小,讓在一張照片中,可同時看到所有的角度,甚至放大看細節,但這麼酷的影像,只能在他的應用程式中呈現。
↧
Bootstrap 官方100%完整繁中版,讓學習RWD網頁更EZ
雖然說網路有不少的Bootstrap的資源,但要清楚的了解Bootstrap的架構,還是得到Bootstrap的官方查看,雖然說官方有詳盡的介紹與範例,但都是英文版,雖然有簡中版,但翻譯卻不完整,所以梅干還是習慣看英文版的,而先前有發現到Bootstrap也有繁中版,但當時還翻譯的不完全,最近終於全面的翻譯成繁中,同時資訊也相當的完整,這對於想學習Bootstrap卻又不習慣看英文的朋友,這個繁中版絕對不容錯過喔!
↧