因此梅干就拿手邊,先前在7-11集點加價購的小車,再利用iPad挑選一張背景圖,並利用燈光模擬,讓小車就像在這場景下,最後再利用Photoshop後製一下,讓小車在這個場景中奔馳,模擬出戲劇般的效果,因此手邊也有小車的朋友,不坊可試試看喔!還蠻有趣的。
↧
「手機商品攝影-22」用手機也能拍出情境式的城市小車
↧
[外掛] WordPress AMP 安裝與調整,一秒讓你的WordPress支援AMP架構,有助於SEO排名
為了能讓網頁迅速的開啟,因此會發現到在AMP的架構中,是不行任意的使用javascript,只限Google所提供的,如此一下來少了javascript的動態改變內容,因此這時的網頁就會變得很單純,由於AMP屬於另一個全新的手機版網頁,因此當要要在WordPress中開啟AMP,最簡單的作法就是使用外掛,不但可快速的啟用AMP,同時還能減少網頁結構的錯誤發生,甚至當啟用後,若對AMP佈景不滿意,也可自行手動修改,因此要如何在WordPress中啟用AMP,並且自訂AMP的佈景主題,現在就一塊來看看囉!
↧
↧
[外掛] Pocket 行動口袋,將網站內容先封存後閱讀
![梅問題-[外掛] Pocket 行動口袋,將網站內容先封存後閱讀](http://photo.minwt.com/img/Content/PCinfo/pocket-save-web-content/pocket-save-web-content_00.jpg)
Save to Pocket
Step1
當進到外掛頁面後,點一下「加到Chrome」鈕。
![梅問題-[外掛] Pocket 行動口袋,將網站內容先封存後閱讀](http://photo.minwt.com/img/Content/PCinfo/pocket-save-web-content/pocket-save-web-content_01.jpg)
Step2
當安裝完畢後,在網址列後方,就會看到一個像口袋的圖示。
![梅問題-[外掛] Pocket 行動口袋,將網站內容先封存後閱讀](http://photo.minwt.com/img/Content/PCinfo/pocket-save-web-content/pocket-save-web-content_02.jpg)
Step3
當要將網頁封存時,只需按下「Pocket口袋」圖示。
![梅問題-[外掛] Pocket 行動口袋,將網站內容先封存後閱讀](http://photo.minwt.com/img/Content/PCinfo/pocket-save-web-content/pocket-save-web-content_03.jpg)
Step4
當儲存完畢後,圖示會變成紅色,再點右上的點點,選擇「Open Pocket」。
![梅問題-[外掛] Pocket 行動口袋,將網站內容先封存後閱讀](http://photo.minwt.com/img/Content/PCinfo/pocket-save-web-content/pocket-save-web-content_04.jpg)
Step5
這樣就會看到已儲存的網頁內容。
![梅問題-[外掛] Pocket 行動口袋,將網站內容先封存後閱讀](http://photo.minwt.com/img/Content/PCinfo/pocket-save-web-content/pocket-save-web-content_05.jpg)
Step6
當點開後,除了文字會有不同的粗細變化外,還有顏色的變化,最酷的是支援縮排啦!因此有了Pocket後,讓收藏網頁變得更方便啦!
![梅問題-[外掛] Pocket 行動口袋,將網站內容先封存後閱讀](http://photo.minwt.com/img/Content/PCinfo/pocket-save-web-content/pocket-save-web-content_06.jpg)
↧
CarPlay 也可透過 Siri 播放 KKBOX 中的音樂清單
因此每當要播音樂時,就得將車子停在路邊,播放自己喜愛的音樂,但現在不用這麼麻煩啦!在iOS12與KKBOX新版後,終於將Siri的語言捷徑,加入到播放清單中,如此一來就可透過Siri來播放KKBOX音樂啦!再搭配CarPlay一整個方便,現在終於可以在行車的同時,除了導航外還能輕鬆的播放KKBOX中的音樂,至於要怎來設定,現在就一塊來看看囉!
↧
Google 雲端字型!終於加入繁中字型 Noto Sans TC 思源黑體,讓網頁載入字型更快速
最主要的原因就在於,中文字型再輕巧也要4、5MB左右,雖然Google靠著擁有龐大頻寬,但一次要下載這麼大的檔案,還是會有些卡卡的,因此為了解決這個問題,Google終於也將思源黑體,正式的加入到Google的雲端字型中,同時不再一次下載一大包字型,且一樣沒有流量的限制,因此不想再讓網頁,受限於新細明體的朋友,現在也一塊來看看,要如何將Google的雲端字型思源黑體,引用到網頁中吧!
↧
↧
AMP 線上檢測平台,檢測同時還提供錯誤的改善建議
因此今天要分享一個AMP的線上檢測平台,除了可輸入網址進行檢測外,也可透過原始碼的方式進行檢測,甚至當網頁不符合AMP架構時,還會顯示相關的修正辦法,並依照指示一一的修正後,就可讓網頁符合AMP的架構,當一切都確認沒問題後,再把網頁進行上傳,因此現在就一塊來看看這個AMP線上的檢測平台吧!
↧
[外掛] Stream Recorder 萬用影音串流下載器,追劇時不再一直斷斷續續
而一般要下載串流影音的方式,最常見的方式,就是在電腦安裝側錄軟體,得一邊播放一邊錄製,因此這與直接播放有點相似,因此今天要分享個好東西,直接外掛在Chrome瀏覽器,當遇到串流影音時,就可將影片下載並合併起來,相當的簡單與方便,同時經梅干實測後,無論是像Dream Q或是愛奇藝都可下載喔!因此喜愛追劇的朋友,這隻Stream Recorder的萬用影音串流下載器,千萬別錯過了。
↧
Picdiet 利用前端Javascript技術,為圖片快速且無損的減肥

Picdiet
網站名稱:Picdiet
網站連結:https://www.picdiet.com/zh-tw
網站連結:https://www.picdiet.com/zh-tw
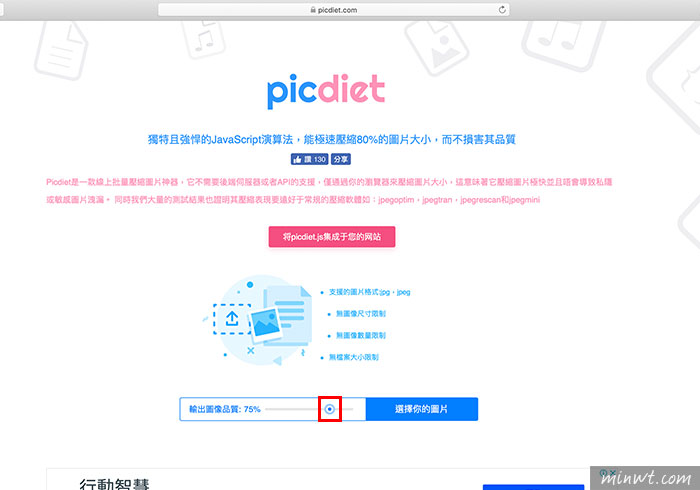
Step1
當進到Picdiet的網站後,先設定圖片的壓縮比例,預設值為75%,是最佳的無損壓縮,而梅干個人對於50%壓縮比的畫質還可接受,同時檔案會縮小到超有感。

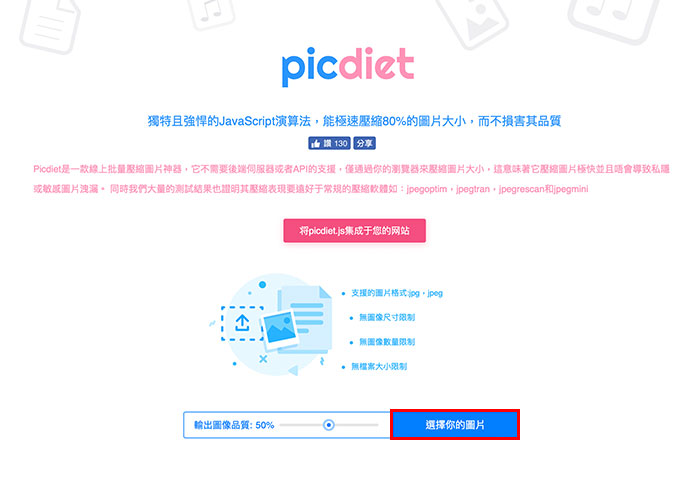
Step2
在設定好壓縮比後,再按後方的選擇圖片鈕。

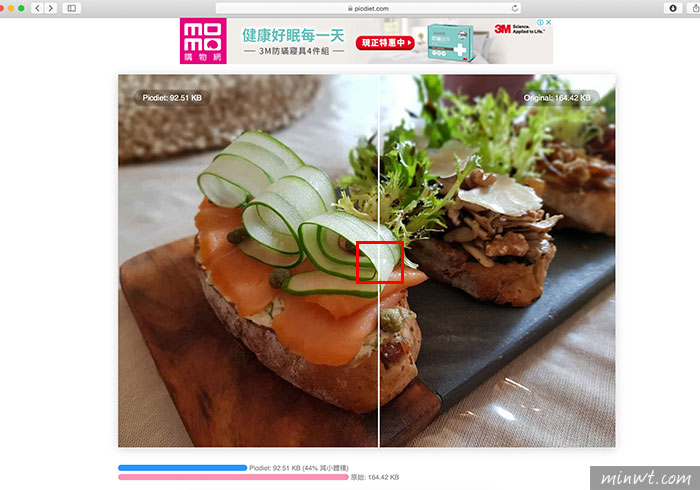
Step3
在選擇完畢後,立即就會進行處理,時間相當的快,同時從下方可看到整個壓縮的狀況。

Step4
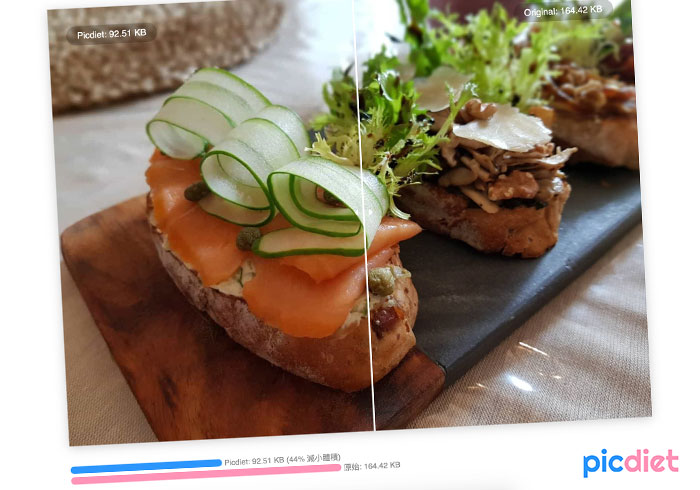
接著在下方可透過拖拉,來看一下整個壓縮後的狀況,當滿意時,再點上方的下載鈕,就可將壓縮的照片給下載回來。

Step5
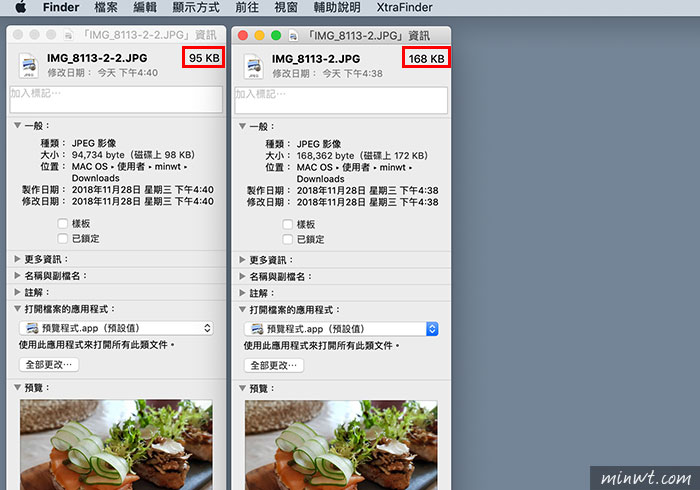
當下載回來後,可看到檔案從原來的168KB變成95KB,檔案真的變得很小巧。

Step6
從下圖各位可以看一下,壓縮後的影像細節會少一點,但還在可接受範圍,但圖檔真的變得很小巧。

↧
Neocities 免費靜態HTML空間,內建線上檔案管理器拖拉間,快速打造自己的網站
最近梅干發現一個免費的HTML網頁空間,不但內建多種的網頁版型可套用外,同時內建線上檔案管理器,直接透過拖拉的方式,就可將製作好的網頁,直接上傳到網頁空間中,雖然免費版只有1GB的空間,以及200GB的流量,但也相當的足夠,因此有需要免費HTML空間的朋友,這個Neocities千萬別錯過了。
↧
↧
[開箱] Leofoto 徠圖MT-03,桌面迷你蜘蛛型三腳架,航舦級鋁合金打造,連120中片幅相機也頂的住
雖然說Manfrtto這個三件組已經相當的小巧,也有收納袋方便帶出門,但帶出門後,當要使用時,還得再手動將它組裝起來,因此最近梅干相中一款也是桌面型的小腳架,不但採用航舦級鋁合打造外,再來就是二節式的反褶腳,除了可變換高度外,還可變換各式的角度,甚至搭配它的MBH-19球型萬向雲台,就連120中片幅相機也頂的住,真的是相當的強悍,除了小巧好收納外,更是秒開的小腳架,因此有在找小腳的朋友,徠圖這款MT-03與MBH-19萬向雲台,還真是絕配組。
↧
ShortPixel 地表最強的圖片壓縮器,90%有損壓縮卻看不出差異
ShortPixel還有提供WordPress的外掛可使用,而 ShortPixel 這麼強大的圖片壓縮器,免費版的部分,單一檔案限10MB,唯獨下載的部分,每月限100張,但 ShortPixel 真的很強大,在有損的壓縮下,竟然完全看不出來有任何的差異。
↧
[圖床] Upload.cc 免費圖床空間,免註冊! 立即拖拉圖片,立即上傳並可直連無廣告
但大多的圖床空間,都會需要註冊為會員,才能使用,但最近梅干發現一個,相當不錯的免費圖床空間,不但免註冊,且還全中文,更棒的是圖片還支援外連,且完全無需再導回圖床空間,因此常泡論譠或網拍的朋友,Upload.cc 這個免費圖床空間,千萬別錯過了。
↧
站長必備!SwitchHosts 跨平台,超好用的 Hosts 一鍵快速切換工具
雖然說修改hosts文件並不複雜,但每次光找那文件的路徑就得花一點時間,當找到文件後,再把主機的IP與域名對應並回存,立即就可將網站切換到其它的主機中,每次一來一往就得花上一些時間,因此梅干找了好久,終於找到一款,hosts的切換工具,不但操作簡單,且要使用時,只需將開關打開,立即就啟用,比改host文件來的方便許多,更酷的是SwitchHosts,還支援Windows、MAC、Liunx....等平台。
↧
↧
Hugo 具備佈景主題與Sitemap,快速打造HTML靜態網站

Hugo
Step1
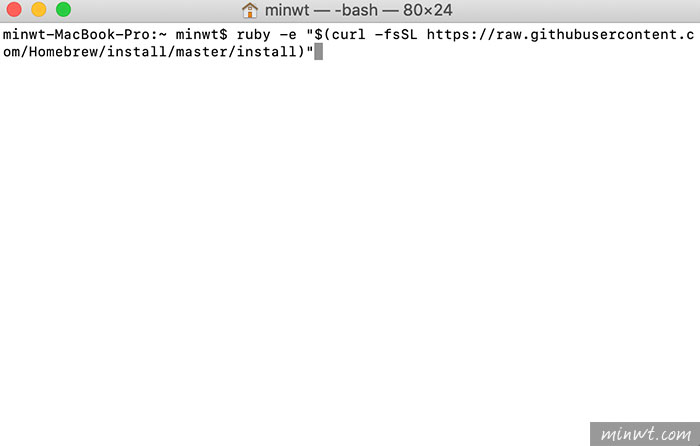
由於Hugo沒有圖形化工具,因此得透過終端機的方式,來進行安裝,首先先安裝brew的指令工具,在終端機中輸入以下的指令。
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"

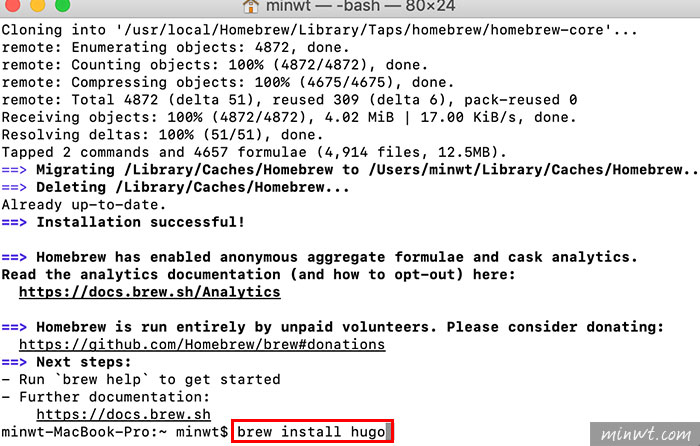
Step2
接著再輸入下方的指令,安裝hugo。
brew install hugo

Step3
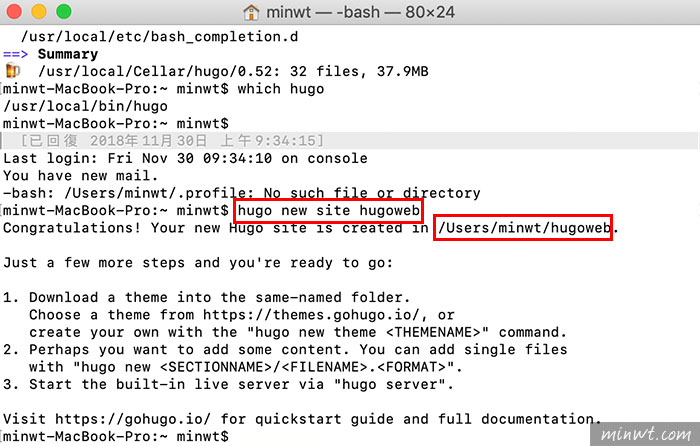
當把hugo環境建立完畢後,接下來就是新增一個站台,這時再輸入以下的指令,當建立完畢後,下方就會出現網站目前的存放位置。
hugo new site 網站名稱/路徑

Step4
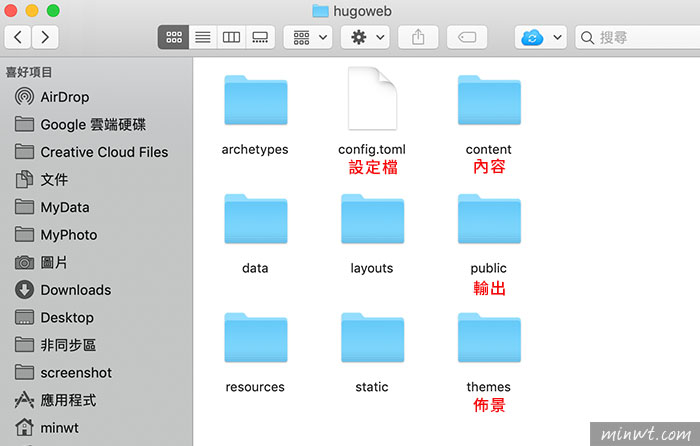
進入剛所建立的網站後,分別就會看到以下的資料夾。
config.toml 就有點像WordPress的wp-config.php,用來設定網站資訊,像是網站的URL、佈景、語言。content 存放文章素材(MarkDown)。
themes 佈景主題。
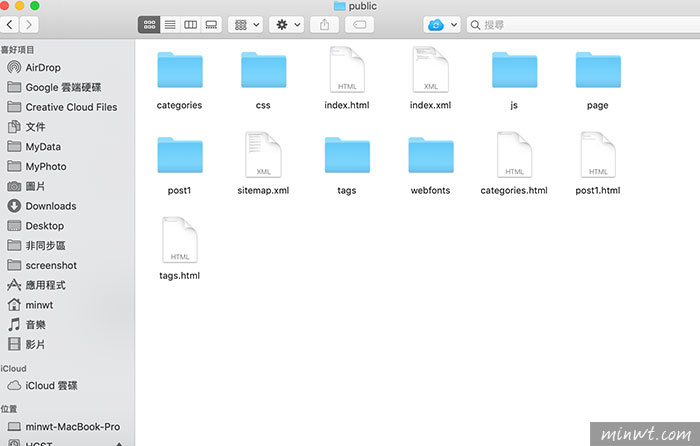
public 整個網站的輸出檔。

Step5
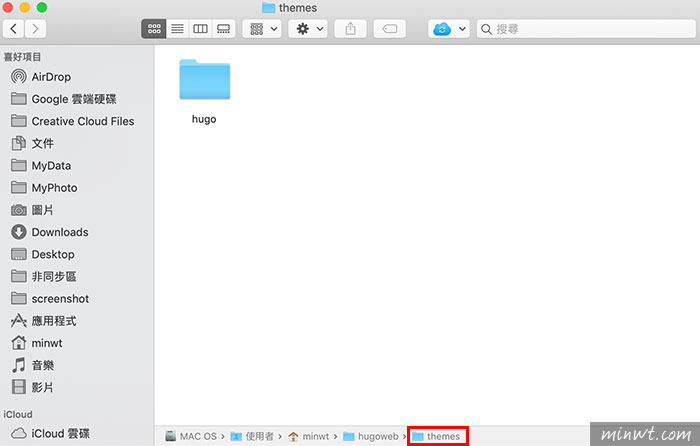
這時可從hugo的官網所提供的佈景主題,下載並放到themes資料夾中。

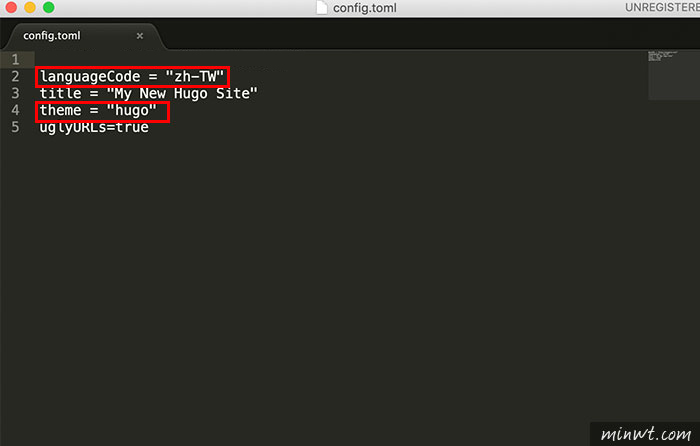
Step6
開啟config.toml中,分別設定網站的語言與佈景主題,而佈景主題是認資料夾名稱。

Step7
都弄好後,再輸入cd 網站名稱,再輸入hugo new 文章名稱.md。

Step8
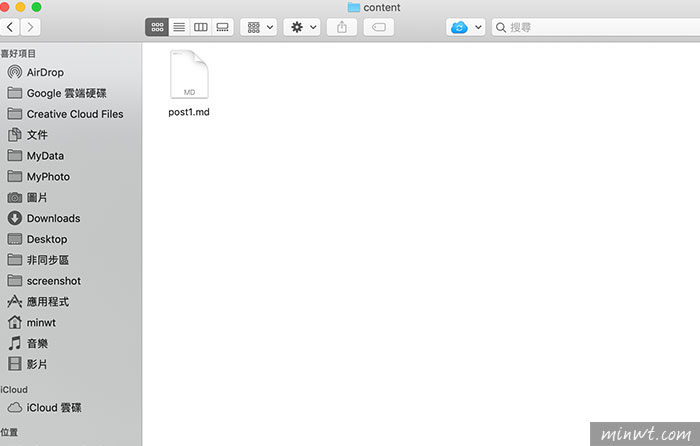
這時會在conntennt的資料夾中。

Step9
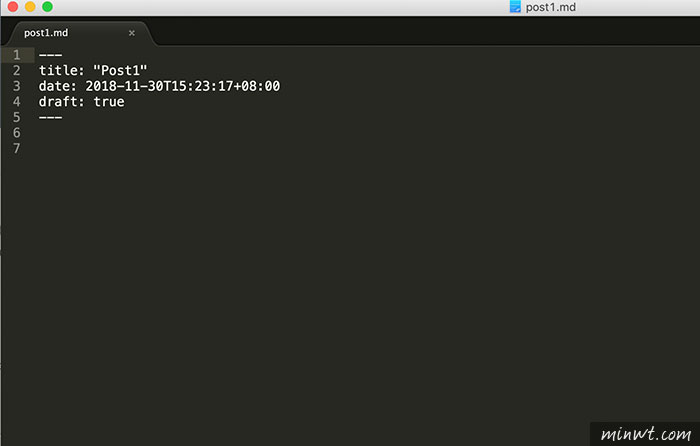
可用文字編輯器,或是MarkDown將它開啟。

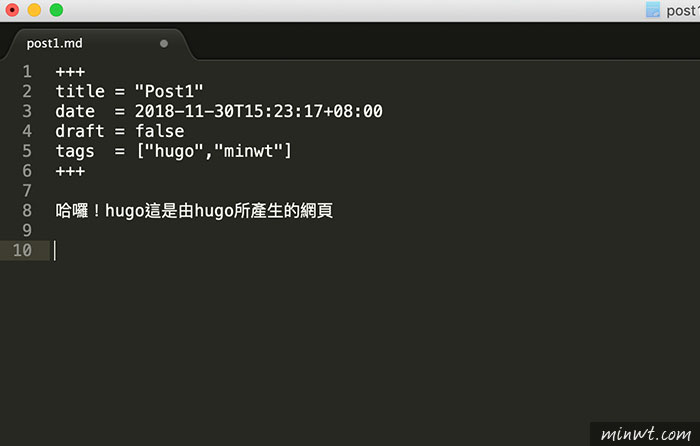
Step10
這時就可開始使用MarkDown來建立網頁,同時分別有二種的標記方式,分別為yaml與toml,差別就在於一個是用「=」一個是用「:」。

Step11
當要發佈時,再輸入hugo,就會將文章與佈景主題,組合並轉存成HTML在public的資料夾。

Step12
接著可手動透過FTP方式,將這些檔案上傳到一般的虛擬主機中就可以了。

Step13
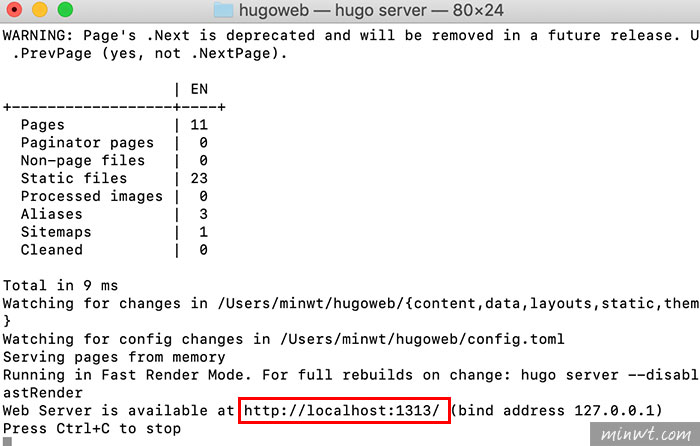
當本機要預覽時,再輸入hugo server,這時下方就會出現一串網址。

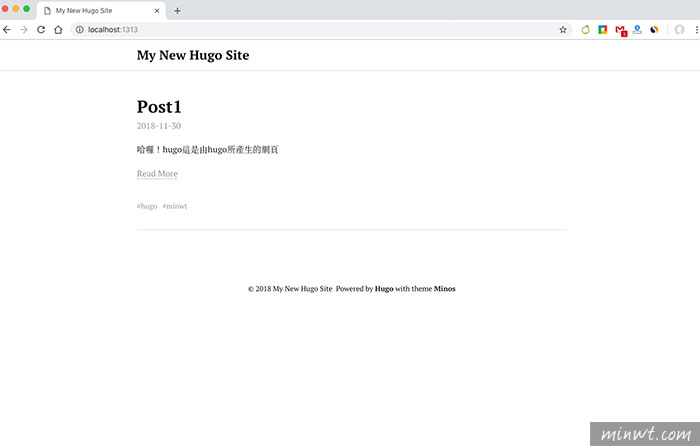
Step14
這樣就可在本機中,直接進行預覽,而Hugo不但發佈快速,且佈景架構完整,因此現在已有不少人,改用Hugo來進行架站,除了好操控,主機費也便宜不少,同時可快速的分佈到各主機中,完全不用理會PHP與MySQL,更可專心在網頁設計上,而目前的梅問題物網,也是採用Hugo來建製。

↧
[教學] Font Awesome5 免下載!CND立即引用隨時套用最新的ICON圖示
由於Font Awesome在4.0版,只提供素材檔,因此需自行下載,並引用到專案頁面中,才可以使用,但有用過的朋友,應該時常會遇到一個問題,就是每隔一陣子,Font Awesome就會推出新的圖示,這時就得重新下載並引用後,才能使用這些新的圖示,但自從Font Awesome推出5.0版,就提供CND的服務,因此只需將css引用到網頁中,立即就能使用Font Awesome的圖示,同時隨時是最新狀態,完全不用擔心新圖示,舊素材無法顯示的問題 但Font Awesom 5.0要怎使用,現在就一塊來看看吧!
↧
[教學] AMP 讓圖片支援自適應,可依裝置任意的縮放圖片大小
除此之外,當導入AMP的網頁架構時,第一個會面臨到的問題就是圖片,由於在AMP的架構裡,所有的圖示都需指定,圖片的長與寬,因此就會造成當手機尺寸,小於圖片尺寸時,就會造成圖片被截掉的問題,再加上現在的手機尺寸,還真是五花八門,一點都輸給桌機,因此要如何在AMP架構中,將圖片開啟RWD自適應的機制,其實方法很簡單,現在就一塊來看看囉!
↧
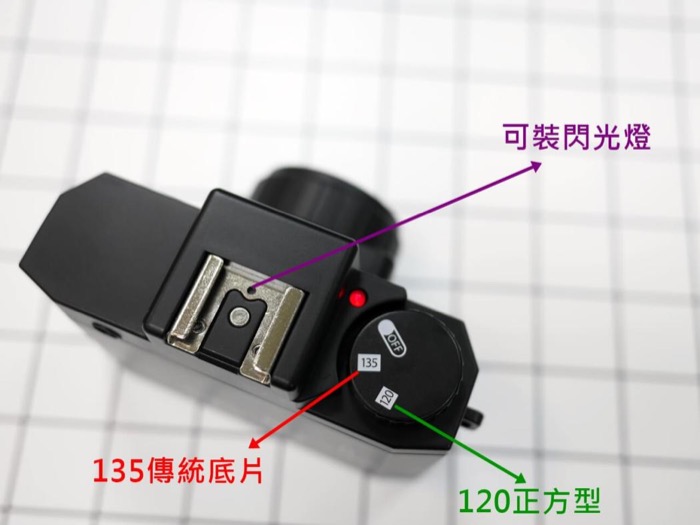
[開箱] HOLGA DIGITAL 數位猴哥相機來囉!隨手拍出超有味的LOMO風
![梅問題-[開箱] HOLGA DIGITAL,數位LOMO相機讓隨手街拍更方便了](http://photo.minwt.com/img/Content/DC/holga-digital/holga-digital_00.jpg)

因為買好一陣子了,買了就丟在桌上,終於拿出來裝上電池和記憶卡試試了,記憶卡是附的,電池請另外買

先簡單的介紹一下結構,因為有些朋友沒用過HOLGA的LOMO相機,所以會找不到快門(笑)
快門就在下圖圈起來的地方





Holga Digital實拍:


↧
↧
[教學] 利用 cPanel 中的「重新導向」功能,製作301轉址超容易
其實寫301有更簡單,且不出錯的方法,那就是可透過cPanel後台管理中的「重新導向」的功能,透過填表格的方式,就能輕鬆的完成301轉址,且也較不會出錯,以及出現無限迴圈的狀況發生,而cPanel提供這麼好用的功能,相信有不少朋友沒注意到,因此現在就一塊來看看,如何透過cPanel來製作301的轉址吧!
↧
[教學] amp-carousel 讓AMP網頁也支援圖片輪播特效
所以有不少的朋友,都覺得Google推出的AMP架構,是給新聞媒體或是部落格使用,其實並非如此,雖然AMP無法自訂Javascript,但也推出各式的網頁互動特效,而今天要來分享的就是carousel,圖片輪播系統,而這也是網頁相當常見的特效,因此現在就一塊來看看,如何在AMP網頁中,加入carousel廣告輪播系統吧!
↧
[CSS] Blend 線上漸層產生器,簡易好操控又能即時預覽並產生CSS碼
有了CSS3後,讓從前搞剛的事,變得更加簡單,以漸層背景就好,就得製作1像素的漸層,再利用背景的圖片層性,將1像素充滿整個畫面,但現在透過CSS3的漸層屬性,讓漸層背景變得更容易,雖然說CSS3的漸層語法並不難,但要使用時,還得去翻一下小抄,以及開啟影像工具進行選色,為了讓CSS3漸層選色更簡單,最近梅干發現一個既簡易又好用的CSS3漸層產生器Blend,不但即時選色、即時預覽結果外,還會直接產生出CSS的漸層的原始碼,再將這CSS碼,貼到專案頁面中,就大功告成啦!真是相當好用的線上小工具。
↧