
spin.js:
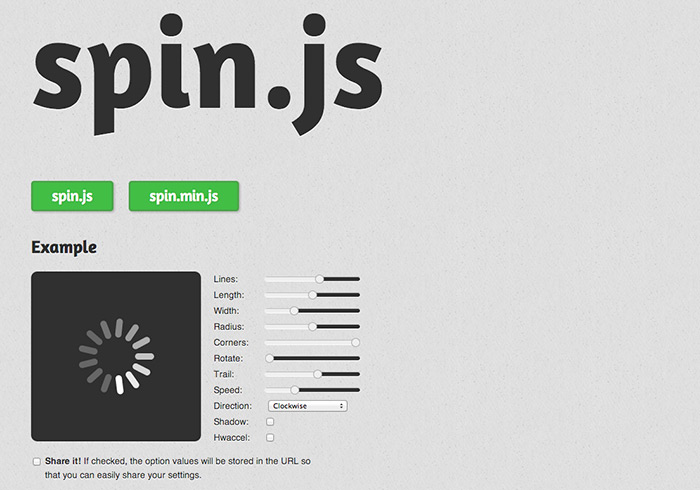
網站名稱:spin.js
網站網址:http://fgnass.github.io/
網站網址:http://fgnass.github.io/
Step1
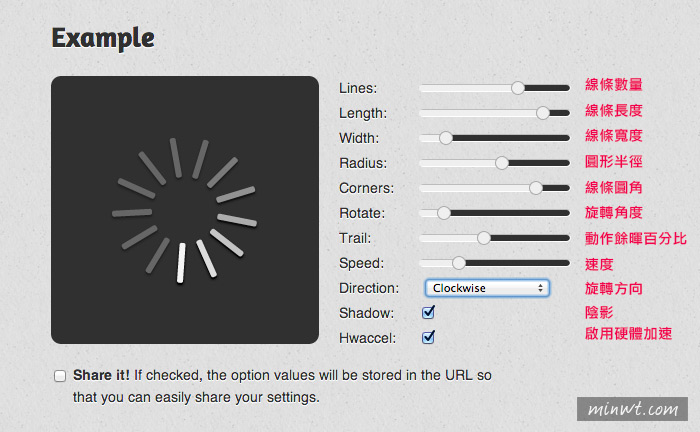
進入網站後,從右邊的控制軸,分別可設定Loading動畫的樣式與速度。

Step2
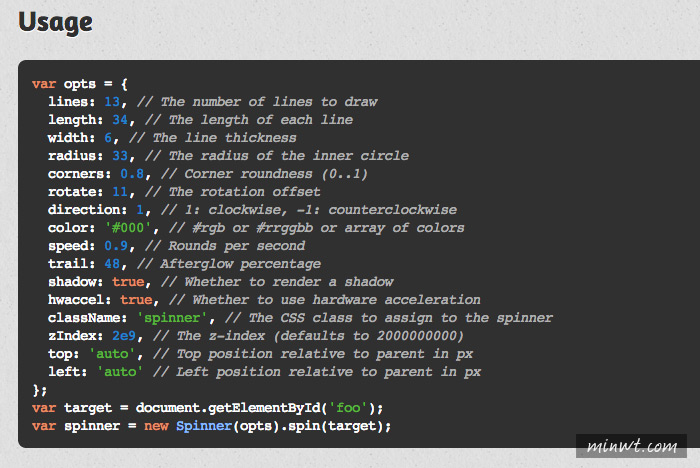
設定好後,將下方的程式碼拷貝下來。

Step3
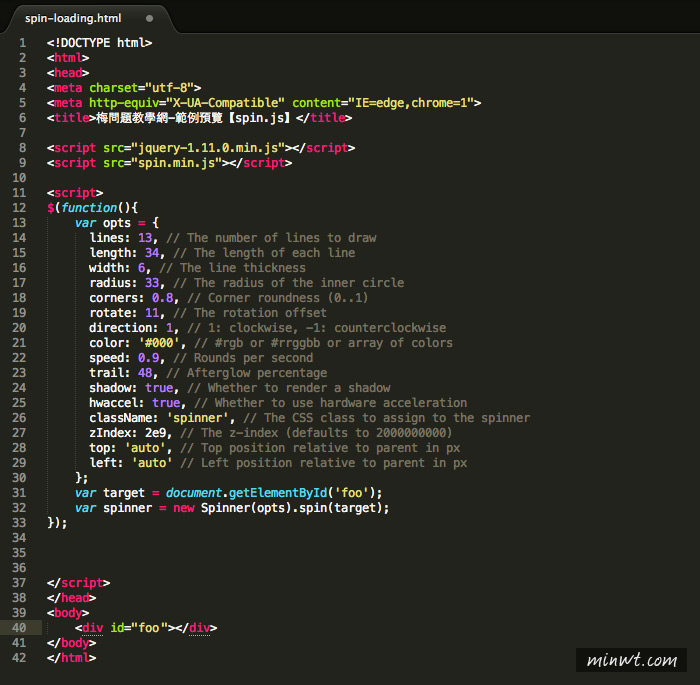
再將程式碼,貼到頁面裡。

Step4
接著預覽一下,會發現圖示,只出現了四分之一。

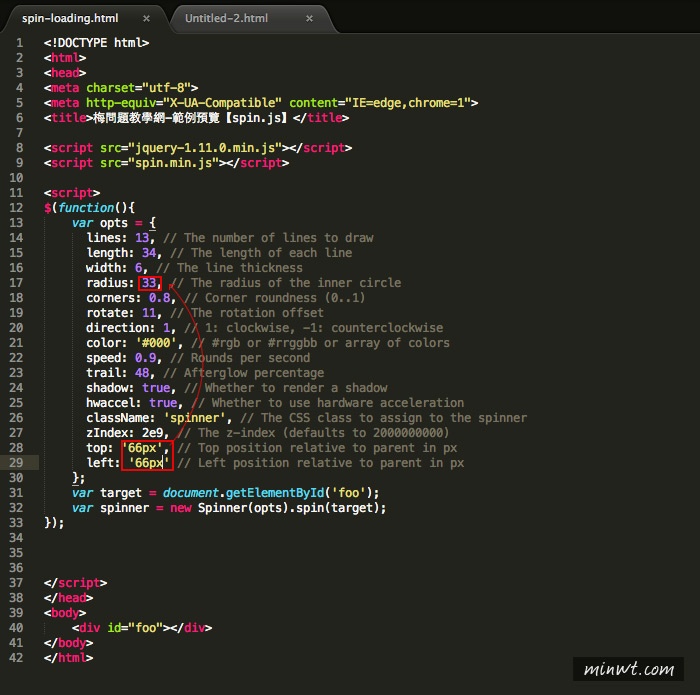
Step5
回到程式碼的地方,將left與top後方,輸入半徑值的二倍。

Step6
哈!這樣就會看到完整的Loading動畫圖示啦!

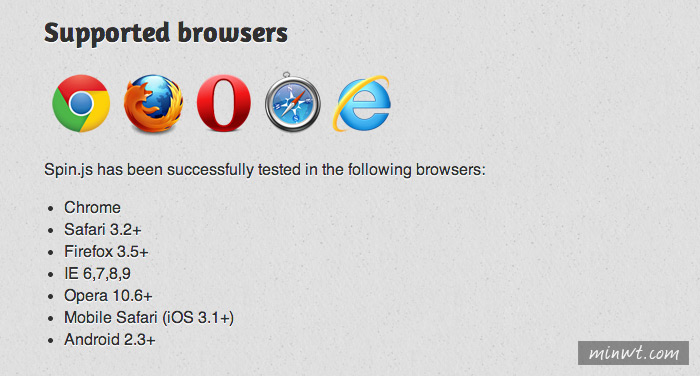
Step7
在網站中可看到,所支援的瀏覽器與版本,連IE6都可跑,真是太酷了。

[範例預覽] [範例下載]