
css-table 屬性:
display:table => table
display:table-row => tr
display:table-cell => td ,th
支援瀏覽器:IE8.0、Firefox、Safari、Chrome、Oprea
display:table-row => tr
display:table-cell => td ,th
支援瀏覽器:IE8.0、Firefox、Safari、Chrome、Oprea
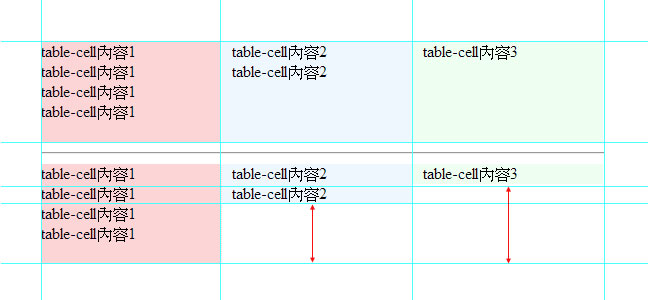
多個div等高: css:
/* table */ .table { display: table; border-collapse: collapse; } /* tr */ .row{ display: table-row; border:solid 1px red; } /* td , th */ .cell1 { display: table-cell; width: 180px; border-right: 1px dotted #fff; background:#fcd6d6; } .cell2 { display: table-cell; width: 180px; padding-left: 10px; border-right: 1px dotted #fff; background:#eff8ff; } .cell3 { display: table-cell; width: 180px; padding-left: 10px; background:#effff0; } |
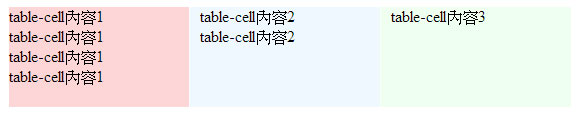
html:
<div class="table"><!-- table -->
<div class="row"><!-- tr -->
<div class="cell1"><!-- td -->
table-cell內容1<br />
table-cell內容1<br />
table-cell內容1<br />
table-cell內容1<br /><br />
</div>
<div class="cell2">
table-cell內容2<br>
table-cell內容2
</div>
<div class="cell3">
table-cell內容3
</div>
</div>
</div> |

垂直居中: css:
.table-wrap {display:table; width:300px; height:300px; border:solid 1px #ccc; } .table-cell {display:table-cell; vertical-align:middle; text-align:center;} |
html
<div class="table-wrap">
<div class="table-cell">
<div class="content">
內容置中
</div>
</div>
</div> |
結果預覽:

[範例預覽]