
Bootstrap:
Bootstrap-下載與載入:
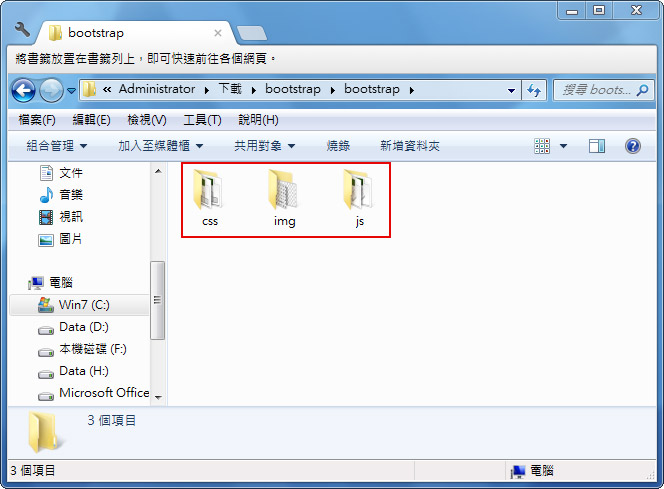
Step1
將Bootstrap下載與解壓縮後,分別會看到css、img、js三個資料。

Step2
由於Bootstrap中所使用的互動效果,需要用到jQuery,所以得自行到jQuery官網下載jQuery元件,再放到js資料夾中。

Step3
元件都下載完畢後,開啟網頁在<head>~</head>之間,將css與js載入。

Bootstrap-套用CSS樣式:
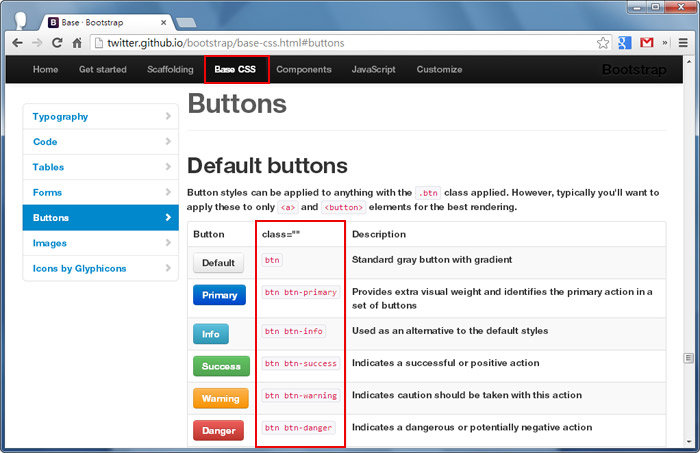
Step4
載入完畢後,到Bootstrap網頁站,點上方的選單,進到CSS後,左邊會有類別可選擇,右邊是該類別可套用的樣式。

Step5
將要套用的css類別名稱,加到網頁的標籤語法中。

Step6
鏘~鏘~立馬就將一個平凡的按鈕,變得有特色。

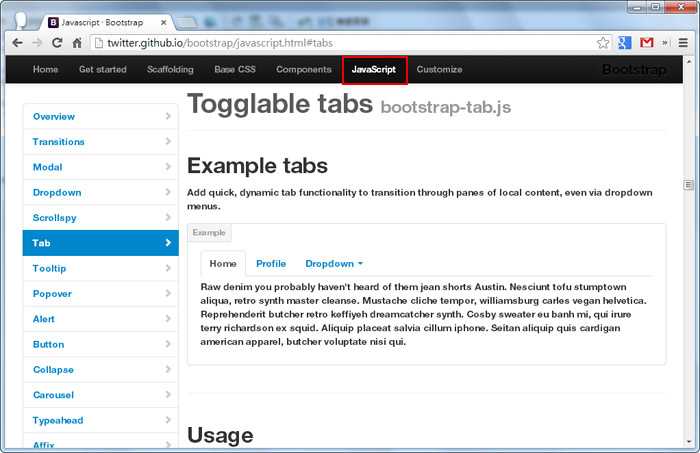
Bootstrap-套用JS互動效果:
Step7
接著要介紹的是JS部分,往往當視覺設計師,要自已弄個下拉選單、頁籤,總是用的一把眼淚一把鼻涕的,現在只要選擇想要的效果。

Step8
將下方的HTML碼複製下來。

Step9
貼到網頁中,再把要啟用的js碼貼到<head>~</head>就大功告成啦!

Step10
哈~這樣就完成啦!夠簡單吧!

這個套件的概念相當很好,所以CSS的部分就可由視覺設計師來自定,而js互動就可由程式設計師先設計,之後在執行專案時,不但不會跟別人撞到,同時還可加速專案的製作。

![[LoliHouse] Princess-Session Orchestra - 15 [WebRip 1080p HEVC-10bit...](http://s2.loli.net/2025/04/09/QO618K72ytGZmDJ.webp)















