
Step1
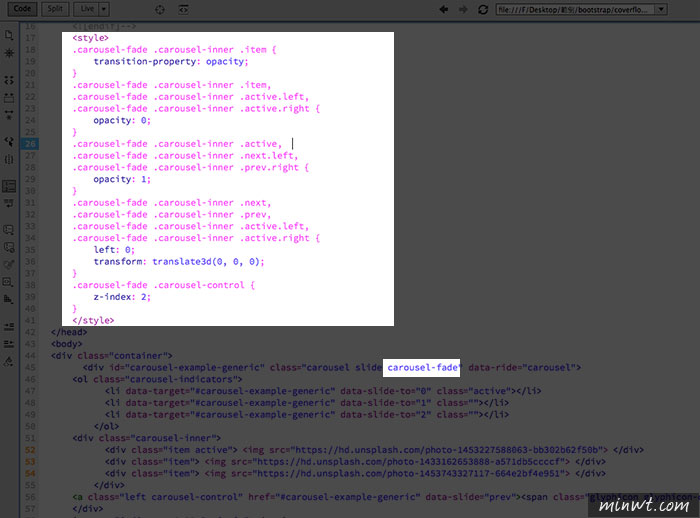
首先將下方的CSS碼,加到網頁中。
.carousel-fade .carousel-inner .item {
transition-property: opacity;
}
.carousel-fade .carousel-inner .item,
.carousel-fade .carousel-inner .active.left,
.carousel-fade .carousel-inner .active.right {
opacity: 0;
}
.carousel-fade .carousel-inner .active,
.carousel-fade .carousel-inner .next.left,
.carousel-fade .carousel-inner .prev.right {
opacity: 1;
}
.carousel-fade .carousel-inner .next,
.carousel-fade .carousel-inner .prev,
.carousel-fade .carousel-inner .active.left,
.carousel-fade .carousel-inner .active.right {
left: 0;
transform: translate3d(0, 0, 0);
}
.carousel-fade .carousel-control {
z-index: 2;
}
Step2
接著再把class="carousel slide"的中再加入carousel-fade。

Step3
都完成之後,無論是自動還是手動切換廣告時,都會以淡入淡出的效果呈現,是不是超EZ的呀!

[範例預覽] [範例下載]