
M+ FONTS
網站名稱:M+ FONTS
連結網址:https://mplus-fonts.osdn.jp/
連結網址:https://mplus-fonts.osdn.jp/
Step1
進到M+ FONTS的網站後,畫面相當的乾淨,從左邊選擇語系。

Step2
進入後,從右上方可看到授權的部分,接著在左邊的選單中,除了有提供文字的下載外,還有支援雲端字型,點一下WEB FONTS。

Step3
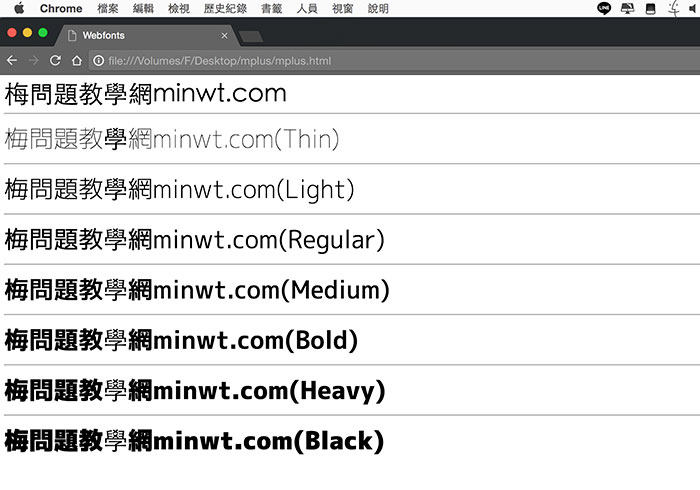
接著在雲端字型的部分,支援七種類型,從極細到特黑。

Step4
至於要如何使用呢?方法也很簡單,將二組CSS加入網頁的head中。

Step5
接著下方就是要套用的文字字型。

Step6
都複製好後,再依序的貼到自己的專案頁面中。

Step7
以及指定要顯示的字型。

Step8
鏘~鏘~立即就從黑體變成細黑體啦!且此黑體閱讀起來相當的舒服。

Step9
雖然都是黑體字,但有了這七種的不同粗細的變化,讓網頁的字型運用上就更加的便利,而目前中文字的部分,支援度還算不錯,當有掉字時,則會顯示原來的預設字型。
