
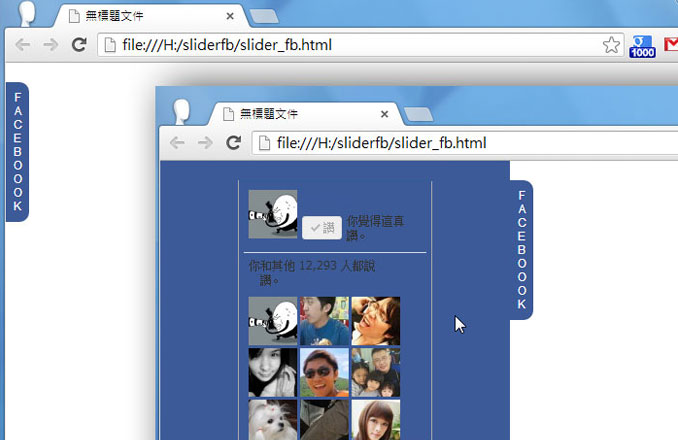
先來了解一下結構與運作的部分,首先梅干利用一個Div,裡面再包二個Div,綠色是滑鼠滑入時展開,當滑鼠移開藍色區塊時,選單就再縮回去。

CSS樣式:
放在<head>.....</head>之間:
#mwt_mwt_slider_scroll { top: 0; left:-360px; width:360px; position:fixed; z-index:9999; } #mwt_slider_content{ background:#3c5a98; text-align:center; padding-top:20px; } #mwt_fb_tab { position:absolute; top:20px; right:-24px; width:24px; background:#3c5a98; color:#ffffff; font-family:Arial, Helvetica, sans-serif; text-align:center; padding:9px 0; -moz-border-radius-topright:10px; -moz-border-radius-bottomright:10px; -webkit-border-top-right-radius:10px; -webkit-border-bottom-right-radius:10px; } #mwt_fb_tab span { display:block; height:12px; padding:1px 0; line-height:12px; text-transform:uppercase; font-size:12px; } |
Javascript:
放在<head>.....</head>之間:
<script type='text/javascript' src='http://code.jquery.com/jquery-1.9.1.min.js'></script> <script type='text/javascript'> $(function(){ var w = $("#mwt_slider_content").width(); $('#mwt_slider_content').css('height', ($(window).height() - 20) + 'px' ); //將區塊自動撐滿畫面高度 $("#mwt_fb_tab").mouseover(function(){ //滑鼠滑入時 if ($("#mwt_mwt_slider_scroll").css('left') == '-'+w+'px') { $("#mwt_mwt_slider_scroll").animate({ left:'0px' }, 600 ,'swing'); } }); $("#mwt_slider_content").mouseleave(function(){ //滑鼠離開後 $("#mwt_mwt_slider_scroll").animate( { left:'-'+w+'px' }, 600 ,'swing'); }); }); </script> |
放在<body>.....</body>之間:
<div id="mwt_mwt_slider_scroll"> <div id="mwt_fb_tab"> <span>F</span> <span>a</span> <span>c</span> <span>e</span> <span>b</span> <span>o</span> <span>o</span> <span>o</span> <span>k</span> </div> <div id="mwt_slider_content"> <iframe src="http://www.facebook.com/plugins/likebox.php?id=208757309728&width=200&connections=10&stream=false&header=false&height=270" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:200px; height:270px;" allowTransparency="true"></iframe> </div> </div> |
[範例預覽] | [範例下載]