
Adobe Typekit:
網站名稱:Adobe Typekit
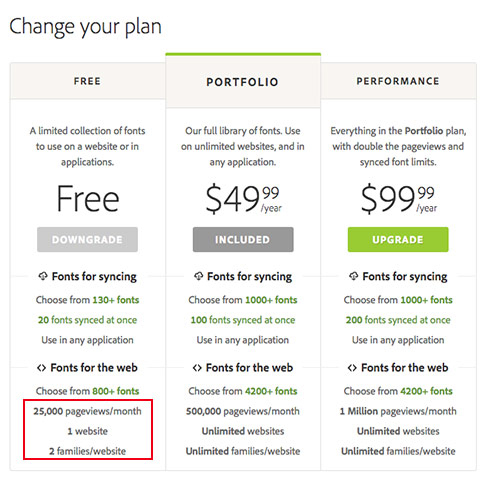
流量限制:免費(25,000/月)、付費$49.00/年(500,000/月)、付費$99.99/年(1 Million/月)
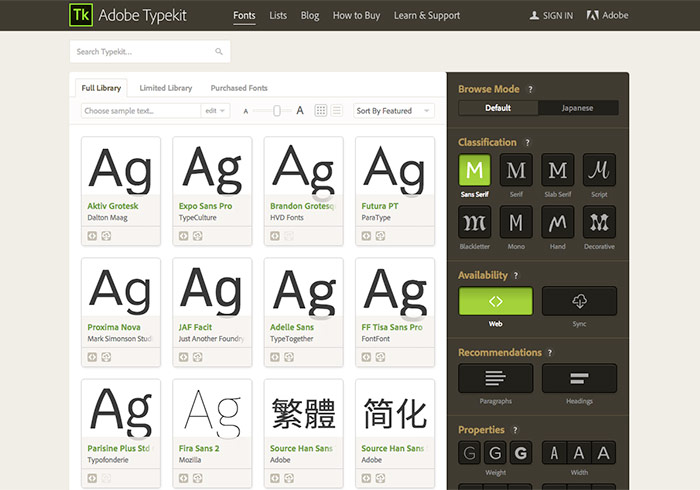
![梅問題-《Adobe Typekit》有了Adobe雲端字型,讓網頁不再只有新細明體]()
網站網址:https://typekit.com/fonts
流量限制:免費(25,000/月)、付費$49.00/年(500,000/月)、付費$99.99/年(1 Million/月)

網站網址:https://typekit.com/fonts
Step1
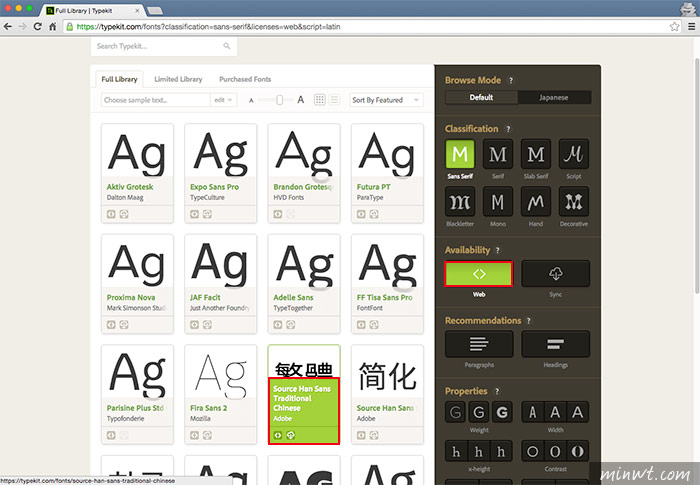
當進入Adobe Typekit官網後,可先點右邊的web鈕,將可用於網頁的字型篩選出來,雖然說目前中文字型只有一個,但裡面有相當多的英文字形,接著將滑鼠移到文字上方,再點一下文字縮圖。

Step2
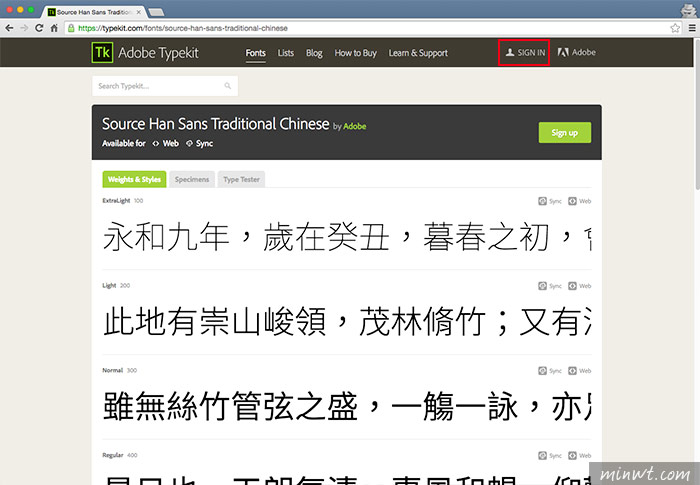
接著就會秀出該字型的細、中、粗.....等變化,當要使用此字型時,需註冊為Adobe會員,若已有Adobe ID時,直接點右上的SIGN IN來登入。

Step3
再輸入Adobe ID的帳密。

Step4
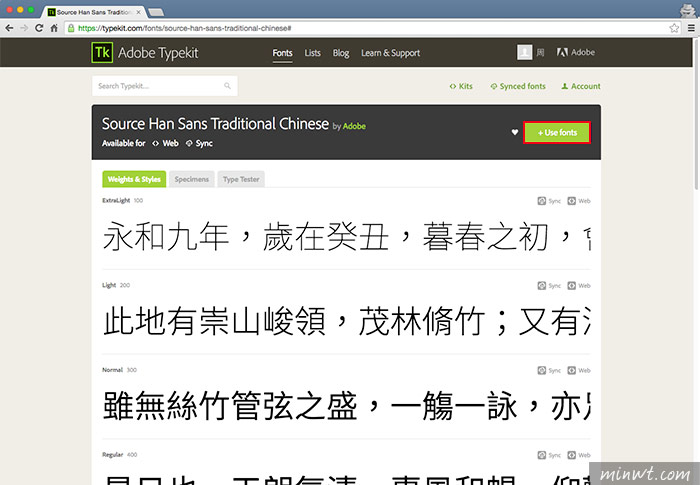
當登入完成後,在字型右上角就會出現Use Fonts鈕。

Step5
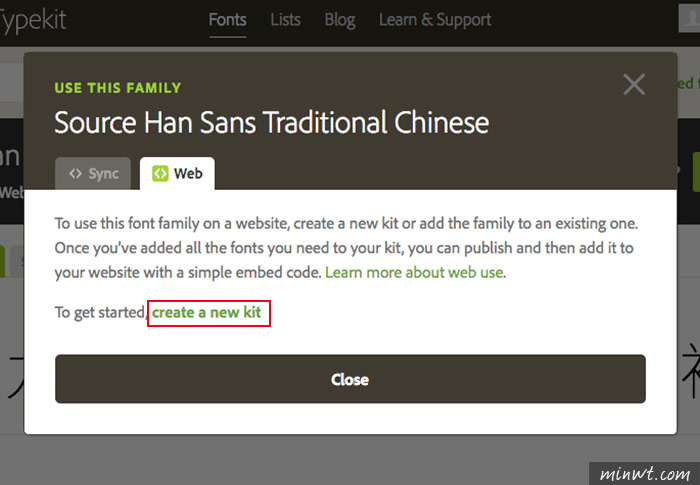
點一下後,再將頁籤切到Web,並點下方的creat a new kit。

Step6
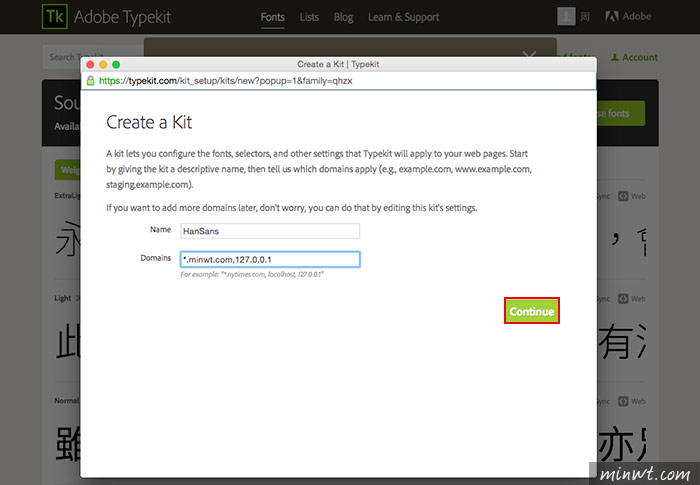
接著再命名這個文字的名稱,以及要使用的網域有那些。

Step7
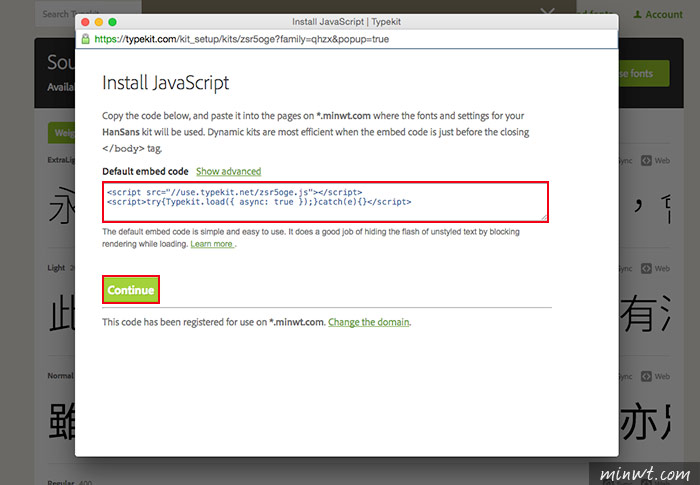
再把輸入框中的script貼到</body>結尾前方, 並按Continue鈕。

Step8
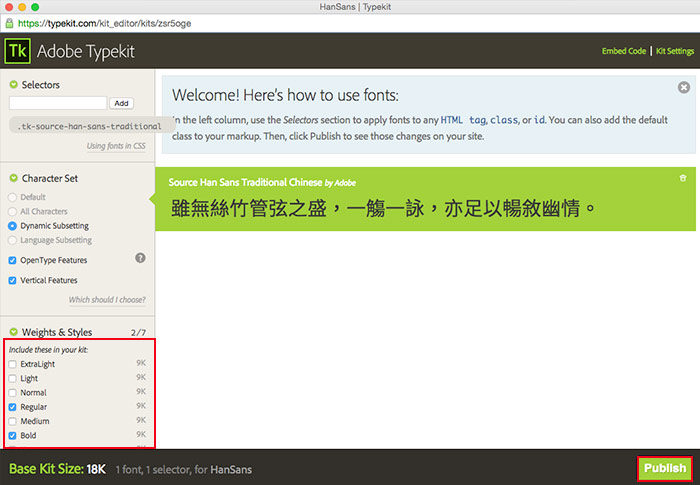
接著就可選擇所需文字的樣式,是要細的、粗的、正常的,就可以從下方一一的勾選起來,勾好後再按右下的Publish鈕,將此字型發佈出來。

Step9
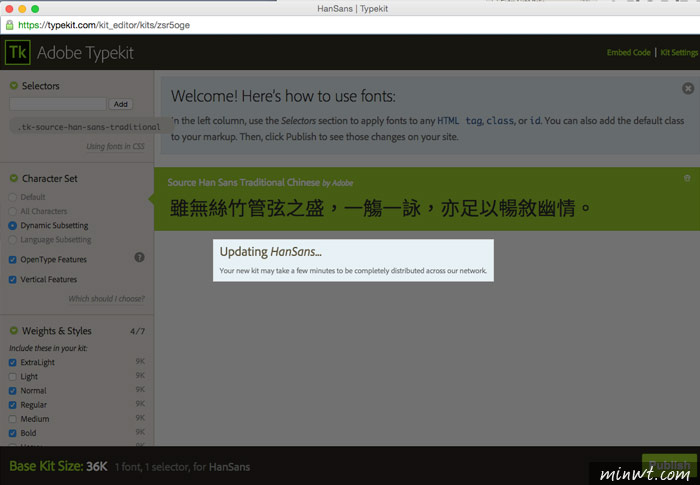
這時就會開

Step10
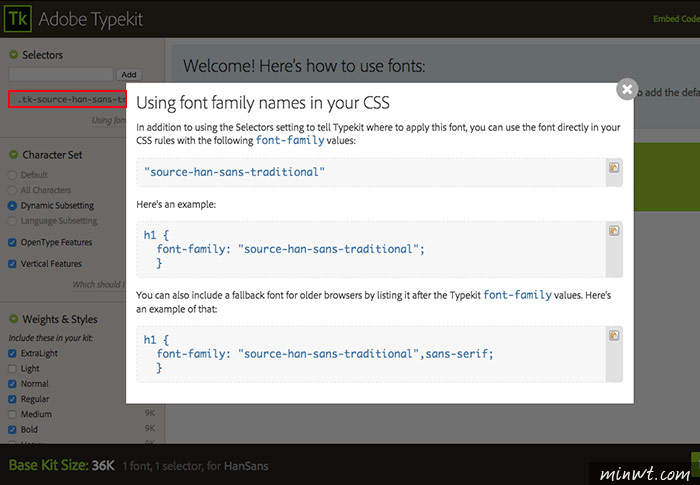
當發佈好後,再點左上角的區塊,就會跳出CSS的文字指定方式,分別再把CSS加到網頁的css樣式中,這樣就大功告成囉!

Step11
而梅干也將梅問題講堂,套用了此字型,因此各位也可到梅問題講堂看實際的應用狀況http://class.minwt.com,這時不得不給Adobe一個讚,真是佛心來著,讓網頁突破冏境不再只有新細明體,因此下回在幫客戶設計網頁時,不妨可參考一下囉!
